Shopifyで、今までのページと違う、メタオブジェクトページ(Metaobject Pages)が作成できるようになりました。
このページができたことで、これまでバックエンド側の管理として使っていたメタオブジェクトを簡単にフロントエンドにも反映できるようになりました。
このメタオブジェクトページがどのようなメリットがあるのか、どうやって作成するのかを解説していきます。
メタオブジェクトとは
メタオブジェクトとは、Shopifyのデータを拡張することのできる機能です。
これまで、メタフィールドを使って顧客情報や商品情報など、既存のデータ構造に変数を追加することができました。
しかし、新しくデータ構造自体を作成できるのがメタオブジェクトになります。
これにより、新しい商品の機能一覧、サイズチャートなど新しいデータ構造を登録することが可能になります。
テックギークのこのサイトでは、受講生をメタオブジェクトとして登録しています。
このサイトもShopifyで構築しているので、ぜひ参考にしてください。
メタオブジェクトページとは
メタオブジェクトページとは、メタオブジェクト固有のページになります。
例えば、受講生というメタオブジェクトがあるとします。
受講生には、
- Aさん
- Bさん
のエントリーが登録されているとします。
メタオブジェクトページを使うことで、Aさんのプロフィールページ、Bさんのプロフィールページといったように、Shopifyのメタオブジェクトのエントリーごとにページが作成されます。
これが、メタオブジェクトページです。
テックギークの受講生のメタオブジェクトページは下記のリンクで確認できます。
https://techgeek-school.com/pages/student/7136055689528
メタオブジェクトページのメリット・デメリット
通常のページとメタオブジェクトページの違いは、 Liquidを使ってページ内でmetaobjectオブジェクトを呼び出せることにあります。
逆にデメリットとしては、Liquidを使わないとほぼ構築できない点にあります。
そのため、Shopifyのテーマ開発エンジニアに構築を依頼する必要があります。
メタオブジェクトページの作成方法
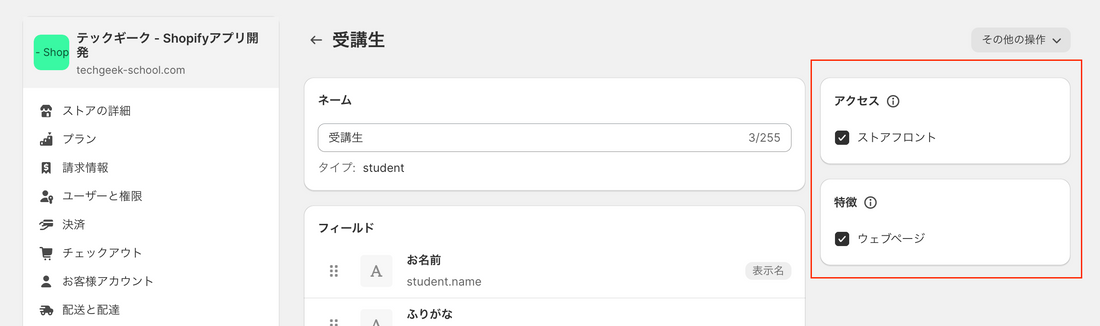
まず、Shopifyストア管理画面の「設定 > カスタムデータ」からメタオブジェクトを作成します。
その時、下記の画像のように ストアフロント と ウェブページ にチェックを入れてください。

こうすることで、メタオブジェクトにエントリーを追加するたびに新しいページが作成されます。
メタオブジェクトページのLiquidでの開発方法
メタオブジェクトページは、Liquidで開発していきます。
このページでは、metaobjectオブジェクトを利用することができ、このオブジェクトを使って登録したエントリー情報を取得できます。
例えば、受講生のメタオブジェクトを考えてみます。
登録したnameを表示させる場合、コードは次のようになります。
{{ metaobject.name }}
メタオブジェクトページ内では、metaobjectオブジェクトを利用することができ、
またエントリーごとにページが作成されるため、受講生のように運用していく中でデータが増えていっても自動的にページが作成されます。
メタオブジェクトページの開発注意点!
メタオブジェクトページで使えるグローバルオブジェクトは、customer オブジェクトのみです。
blogs や articles は使うことができません。
※2023年9月時点の情報です。今後のアップデートで使えるようになるかもしれません。
そのため、ブログ記事に紐づくメタオブジェクトをLiquidから取得することができなくなっています。
もし、このようなデータを取得したい場合、Shopifyカスタムアプリ経由で取得しかありません。
例えば、私のプロフィールページに私が投稿したブログ一覧が記載されていますが、
実はLiquidのblogsやarticlesから取得することはできなかったため、カスタムアプリでREST API経由で取得して表示させました。
このように、通常のテーマ構成のルールと独立した、ちょっと特殊なページがメタオブジェクトページになります。
まとめ
メタオブジェクトページが何か、どうやって作成するか、開発する際の注意点は何かを説明しました。
Shpoifyのメタオブジェクトとメタフィールドには無限の可能性があると思っています。
この技術をマスターして、クライアント様に様々な価値をご提供していただけるようになっていただけると嬉しく思います!