これからShopifyアプリを開発する方へ
本記事では、Shopifyアプリを開発するために必要なプログラミング言語・必須スキルを全てを全てご紹介します。
これからShopifyアプリを開発したいと思っている方に、
遠回りせず最短距離でスキル・知識を身につけてもらいたいと思います。
さらに、
Shopifyアプリを開発するための学習方法
をご紹介します。
- Shopifyアプリ開発の全体像
- 開発に必要なプログラミング言語
- 必須スキル
- 学習方法
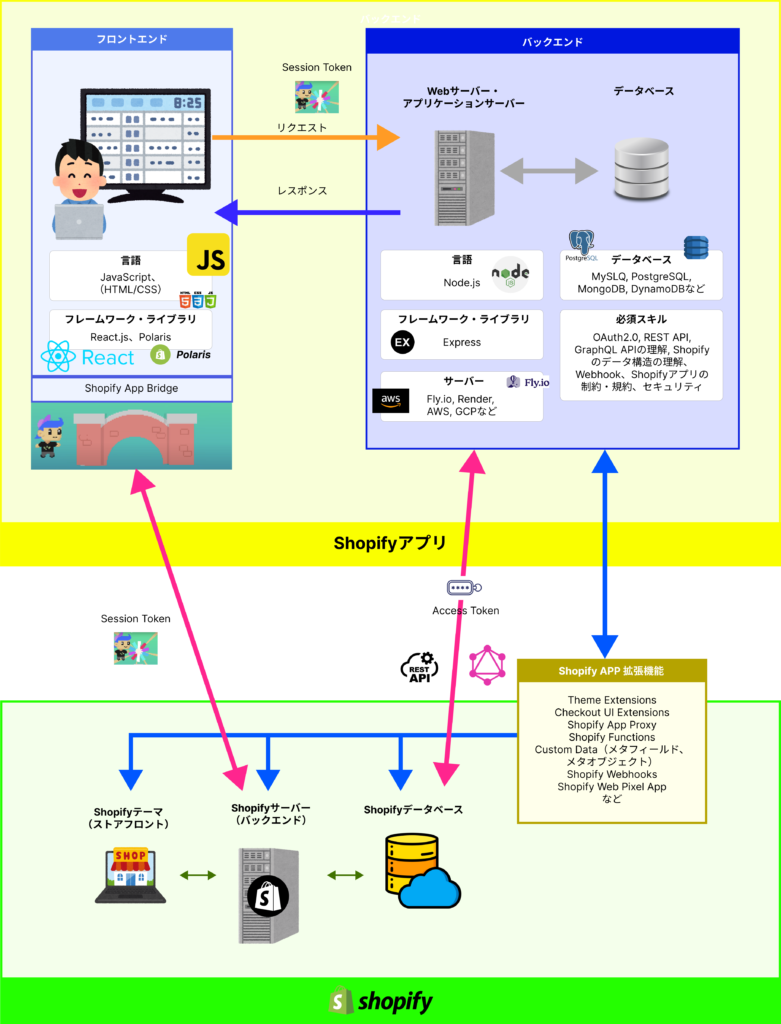
Shopifyアプリ開発の全体像
Shopifyアプリ開発の全体像は次のようになっています。

こちらの全体像の解説は、動画でご説明いたします!
開発に必要なプログラミング言語
フロントエンドとバックエンドのそれぞれで必要なプログラミング言語を解説いたします。
もちろん、Ruby on Railsのようなテンプレートエンジンを使った開発も可能です。
プログラミング言語
JavaScript
ライブラリ
React.js、Polaris
※ライブラリとは、再利用可能なコードの集まりで、特定の機能を提供します。React.jsをプログラミング言語と表現してもいいのですが、厳密にはJavaScriptのライブラリになります。
基本的にJavaScriptのライブラリであるReact.jsを中心に開発します。
PolarisはReact.jsベースで構築された、Shopifyストア管理画面と同じようなデザインを構築できるライブラリです。
そのため、
- JavaScirptを理解
- React.jsを理解
- Polarisを理解
を学習する必要があります。
プログラミング言語
Node.js(JavaScript)
※Node.jsはJavaScriptをサーバー側で動作させるためのランタイム環境
フレームワーク
Express
データベース
PostgreSQL
バックエンド側は、何のプログラミング言語やフレームワークを使っても問題ありません。
もし、エンジニアの方ならご自身の使い慣れている開発言語を選択すべきです。
これからShopifyアプリ開発を学習される方であれば、Node.jsとExpressで開発することをお勧めします。
この組み合わせが一番情報量が多く、Shopify公式ライブラリも充実しているためです。
そのため、
- Node.jsを理解
- Expressを理解
- データベース(SQL)を理解
が必要になります。
必須スキル・知識
Shopifyアプリ開発には非常に多くのスキルや知識が必要となります。
もちろん、Gitやセキュリティ対策など一般的なWebアプリケーション開発で必要となるスキルも必要です。
Shopifyアプリ開発では、それにに加え次のようなスキルが必要です。
- ShopifyストアにアプリをインストールすためのOAuth2.0の理解
- RESTful API, Graphql APIの理解
- Shopifyのデータ構造の理解
- GDPR対応のためにWebhookの理解
- Shopifyの制約と規約、セキュリティについて
※GDPR(General Data Protection Regulation):ヨーロッパ連合(EU)のデータ保護法規制
「Shopifyのデータ構造の理解」というのは、Shopifyがどのように商品情報を管理しているかなどを理解するということです。
また、意外とつまづくのがShopifyの制約と規約です。
例えば、顧客情報をAPIで取得するためには事前に承認を得ないといけません。
これを知らないと、なぜ上手く動作しないのか、どう対処したらいいかがわかりません。
そのため、
- OAuth2.0の理解
- REST APIとGraphqlAPIの理解
- Shopifyのデータ構造の理解
- Webhookの理解
- Shopifyの制約と規約、セキュリティについての理解
が必要になります。
学習方法
React.js、Node.js、Expressを学習して基本的なWebアプリケーション開発のスキルを身につけ、Shopifyの利用規約、パートナー規約、アプリ開発の公式ドキュメントを熟読しつつ動作確認をして技術を身につける必要があります。
学習方法としては、公式ドキュメントをひたすら読み込み、何度もサンプルアプリを開発して動作確認して学習する方法があります。
ただ、このやり方はとても非効率ですし、我流だと問題のあるプログラムを書いてしまう可能性があります。
そこで、「Shopifyアプリ開発の基礎から応用まで学べるカリキュラム」を私が作成したので、学習していただくことをお勧めします。
このカリキュラムでは、React.jsやNode.jsの基礎から学べ、Shopifyアプリ開発に必須スキルから拡張機能まで、Shopifyアプリ開発のほぼ全てを丁寧に解説しています。
プログラミング未経験の方でも学べるカリキュラムとなっています。
学習想定時間は800時間です!(超大作w)
学習カリキュラムの詳細
カリキュラムの詳細は次の動画でご説明しています。

